Some issues with optimizing your game to all resolutions…

Optimizing your game to all resolutions is a science in itself.
Take a moment and reflect upon the issue:
- You have creative content.
- You have multiple end user devices.
- Different Control Schemes (Keyboard & Mouse vs Touch)
- Different Physical Sizes (Monitors, Tablets, Phones)
- Different Resolutions (Same Physical Size, but different pixel density – like some iPads)
- Different Aspect Ratios
So, taking another medium – Film & Television…
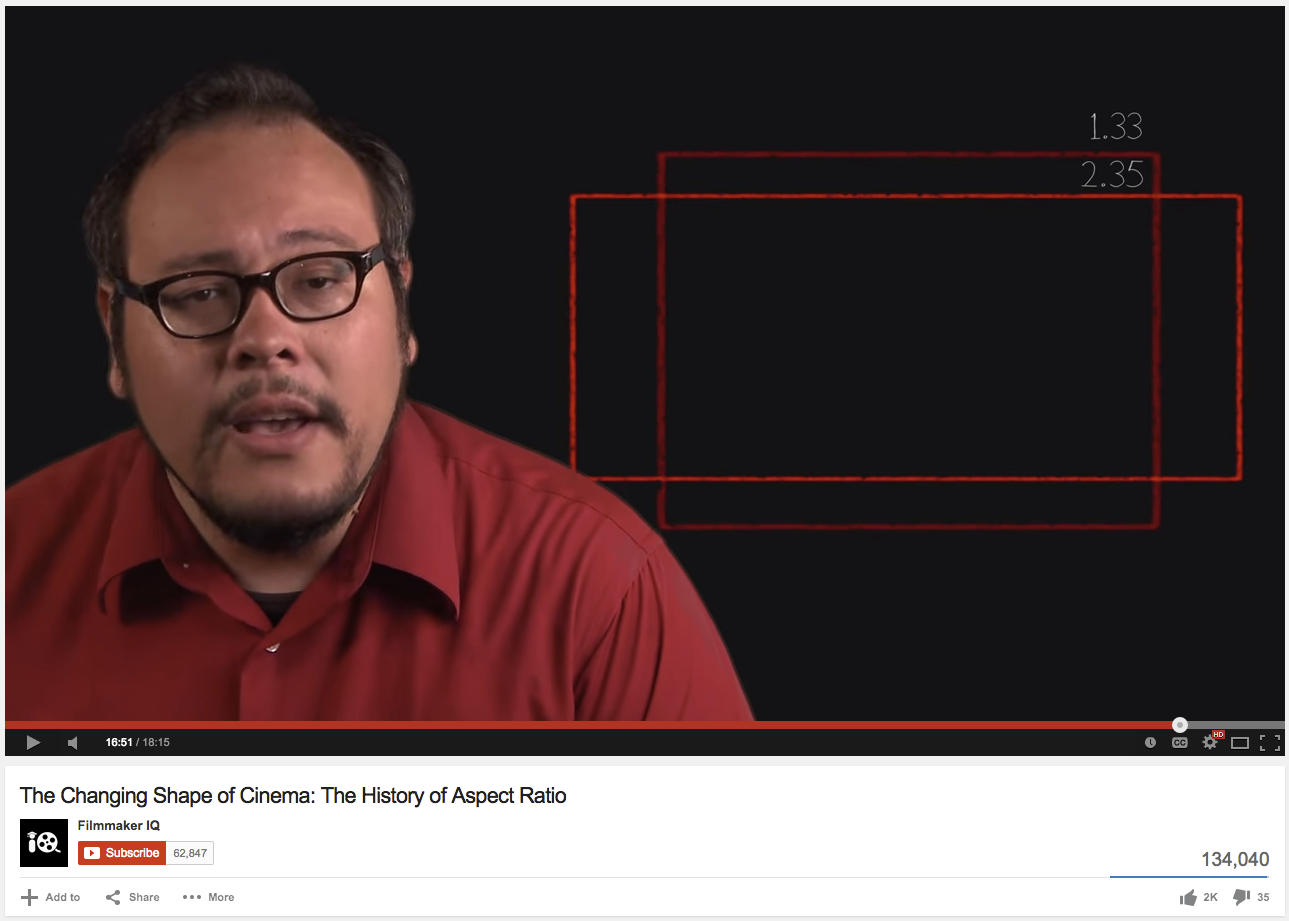
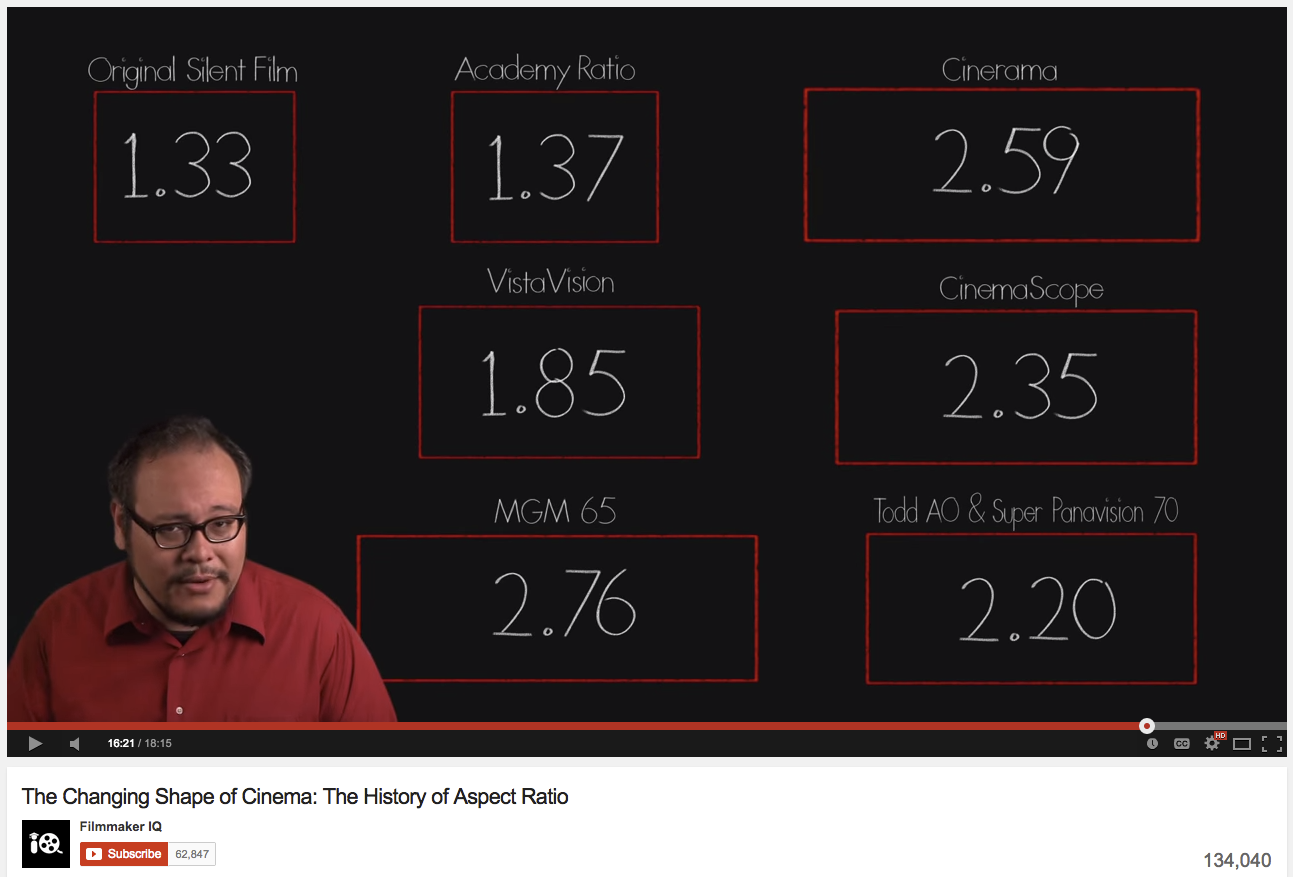
Watch this video for a history of the changes to aspect ratios in Film and Television, and while you’re watching this: think all the time about how you could show these images on: A 4×3 tv, a 16×9 tv, any of the many mobile devices that can now play videos, movies and television episodes – keeping in mind the solutions of stretching, cropping and letter boxing:
This sums up to why we have 16:9 for our “Wide Screen HD TV’s”:

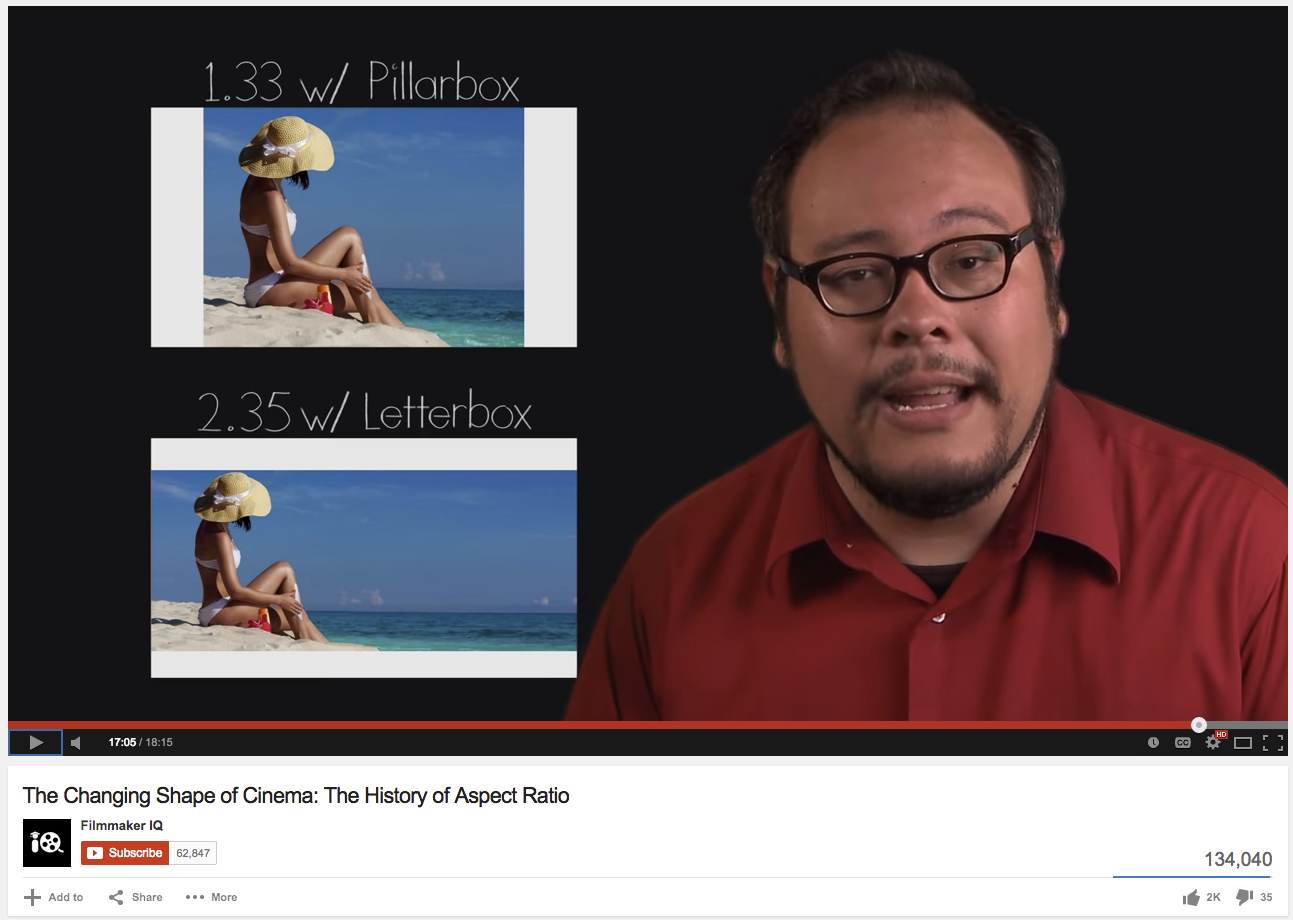
Which leads to Pillarboxing, Letterboxing or (still) Cropping to fit:

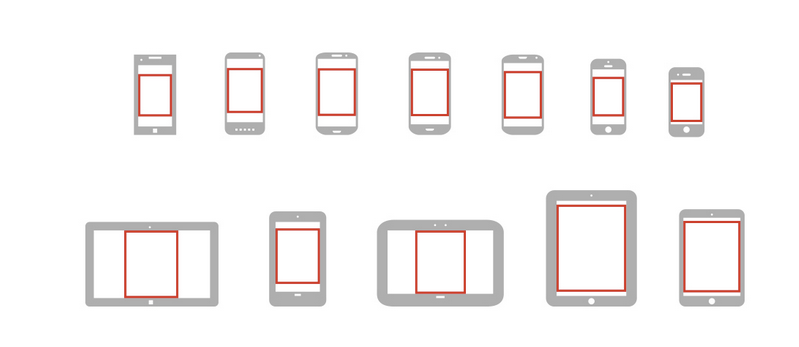
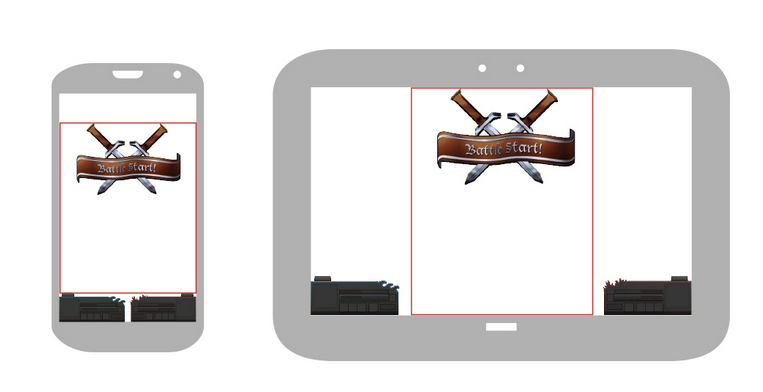
This leads us to our creative product… playing on a larger variety of digital devices:

This image is from this website: http://www.brinkbit.com/blog/starling-fullscreen-extension/
I’m sure googling this subject will provide a wealth of information of the subject, and many solutions.
These solutions, however, are not something that can be automated with a push button solution that acts as a magic silver bullet for you game or project.
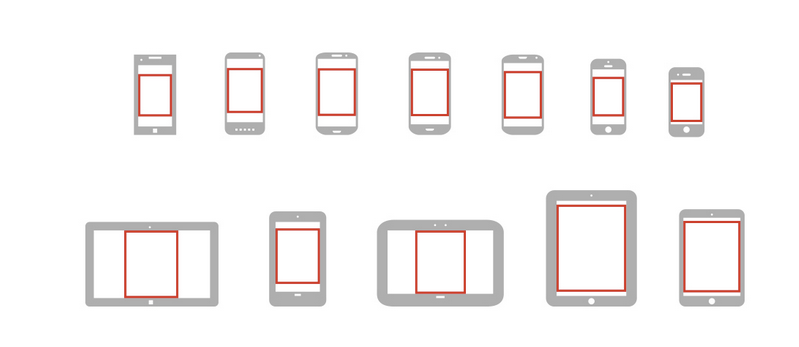
How do YOU want your game to look on these different devices?

This image is from this website: http://www.brinkbit.com/blog/starling-fullscreen-extension/
What do you want to do with this extra space outside of your minimally necessary game area?
If you’re making a pong clone:

This image is from this website: http://noobtuts.com/unity/2d-pong-game
Can you stretch it to fit the screen of your device? Do you crop it to fit? Do you letter- or pillar-box it? What about a ALL the devices you are deploying to?
Now – What if it’s multiplayer? If you have a strategy game and one player has a larger view to the sides because of a wide screen device, they’ll get an advantage, as they’ll see you before you see them!
In some cases you don’t need to worry about anything other than the built-in UI Anchors, as the screen resolution is set by the player and the UI fits as best as possible:
Image: Guild Wars 2 (https://www.guildwars2.com) Note: this game was not made in Unity (but you could!)
Image: Guild Wars 2 (https://www.guildwars2.com) Note: this game was not made in Unity (but you could!)
–
In summation: There is no “best practice” for every game on every device.
Multi-platform deployment has a number of inherent challenges.
Unity reduces a whole ton of problems and issues for developers making projects and products to go cross platform.
When developing our games, there are issues that must be considered from the very beginning and tracked throughout the development cycle. One is: “Will this be a cross platform game?” From that point, you can then approach what the key platforms we will need to consider and what user experience we want to support, and then start to look into solutions for these issues to when our game gets deployed to whatever target devices we choose.
This post was adapted from my response to a forum thread on the Unity Community forums:
http://forum.unity3d.com/threads/optimize-your-game-for-all-resolutions.310866/#post-2022133




No Comments