Avoid Compilation with Webplayer Templates
Have you ever wanted to simply disable a script while you were developing your project?
WebplayerTemplates is the answer.
A little bit of backstory:
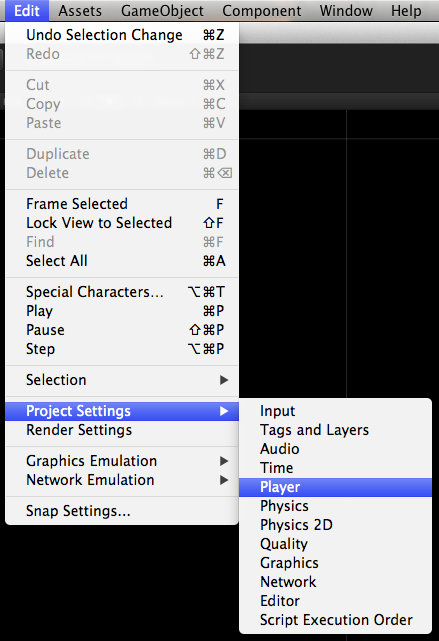
When we build a webplayer project, Unity embeds the player into an HTML page so that it can be played in a browser. The default page is very simple. It’s just a white background and some minimal text. Unity has three different variations of this basic page which can be selected from the Player Settings inspector. Player Settings is available from either the Edit Menu with Edit > Project Settings > Player, or by clicking the “Player Settings” button on the Build Window.
In general, if we need to embed the player into a custom page, we don’t have to rewrite our html page every time we build, or copy that webplayer over to a prebuilt page. We can create our own custom webplayer templates and have Unity build the webplayer directly into our custom page.
We can find out more about using webplayer templates on this page of the documentation. This page gives an overview of the process and includes some sample webplayer template code.
What this means to us.
The code needed to build the webplayer template is, well, code. Unity will, in most cases, try to compile this code. Unity, however, has been trained to ignore any code found in a folder called WebplayerTemplates.
We can use this to our advantage.
Because Unity is ignoring any code in WebplayerTemplates, we can simply pop any scripts we don’t want to compile into that folder.
If we want to test an alternative to a script or a class, put one copy into WebplayerTemplates, and test with the other. Swap them around to try a different version. If we want to remove a buggy or problematic script from our project temporarily, move it into WebplayerTemplates.
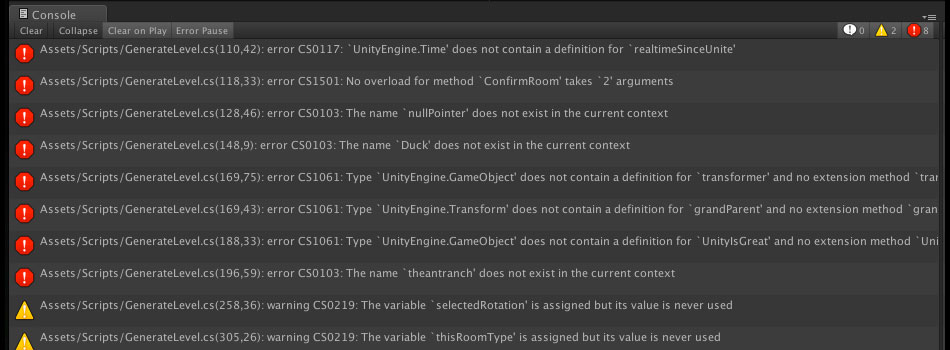
This is even more important as Unity won’t update the editor if there are compilation errors.
If we import a new package, or are writing a new script, and there are compilation errors, simply move the offending script or scripts (we can move as many scripts or folders at once) into WebplayerTemplates, and let Unity compile successfully.
This is a simple trick that I use all the time.
One note, however: Spelling & spacing are important here! Capitalization is not! It must be spelled exactly: WebplayerTemplates with no space between Webplayer and Templates, but it could be cased as webplayertemplates, WebPlayerTemplates or whatever you see fit.




3 Comments
Novack
about 10 years ago ReplyHello Adam! Just chiming in to note that this does not work with -at least- reflection errors on WebPlayer build target WHEN doing a build. No matter where you currently hide your code, it will be found. I have experienced this using UVersionControl, a free store extension for SVN.
Adam
about 10 years ago ReplyInteresting. I'll have to check that out. As far as I was aware, all compilation was ignored, but I have not checked this out in all cases!
Adam
about 10 years ago ReplyThat being said... the WebplayerTemplates is designed to hold code for building the webpage around the webplayer, so it is expected that Unity looks at this folder when building ... and this tip is a side effect, rather than the intended effect of the folder's behaviour.